Introducing Easol website themes
The backbone of every website on Easol is a theme. Themes are website templates specially designed to sell any experience, anywhere – whether it’s in wellness, sports, festivals, adventure, or food and drink. You can customise an existing Easol theme or create your own custom theme – check out this guide to learn more about how to build website on Easol.
With a free Easol theme, you get all the tools you need to build a website – and crucially, sell more experiences. Each theme is built by world-class designers, SEO experts, and veteran experience creators, so you can expect killer designs that convert customers. As part of Easol’s all-in-one experience commerce platform, website themes also play nice with smart booking, payment, and marketing tools to help grow your business.
You can easily configure and customise Easol themes with your own branding, experience offerings and content. Which means you don’t need any technical skills and can launch in as little as 24 hours. That’s how fast we’re talking.
Customising an Easol Theme
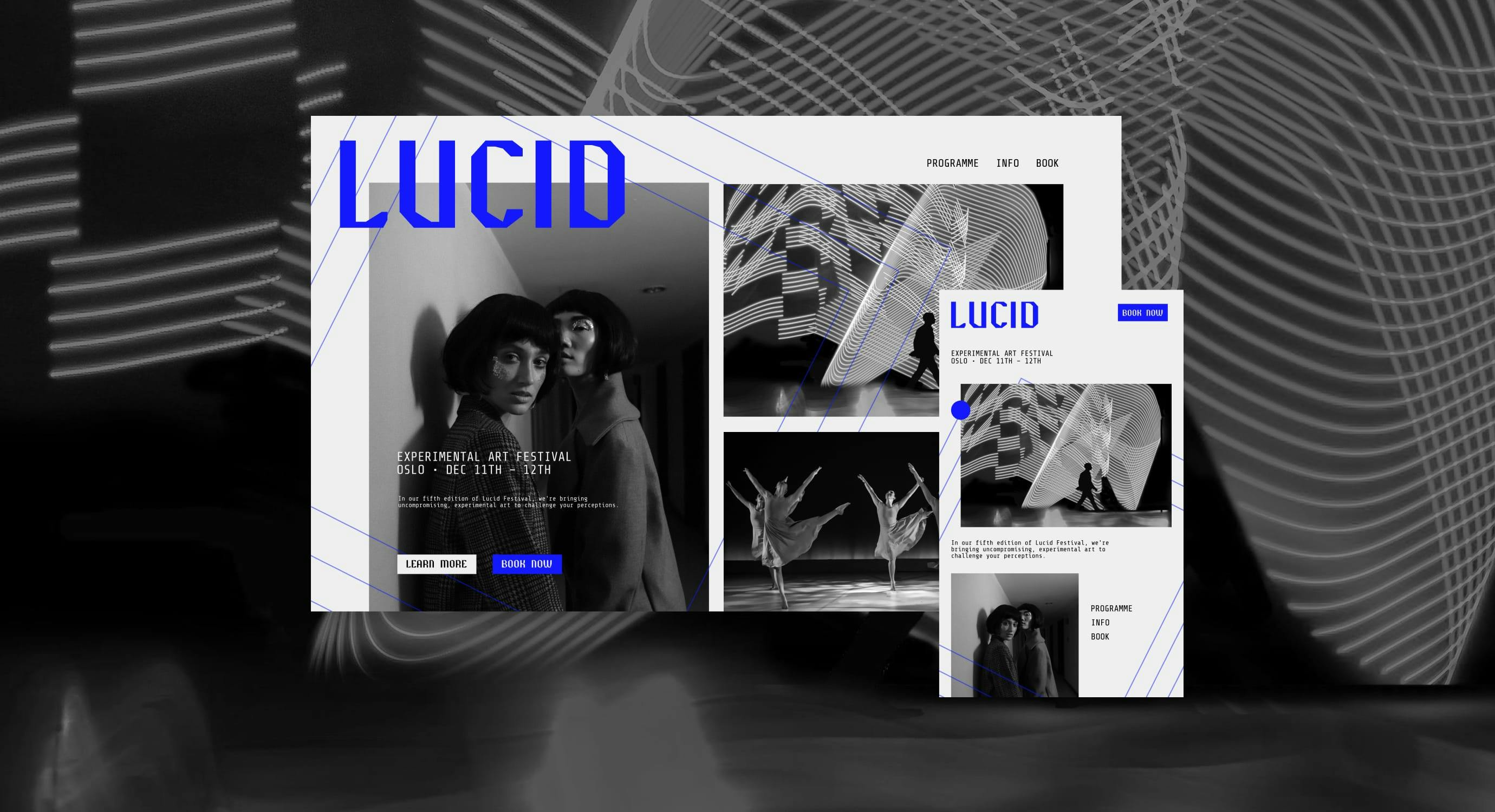
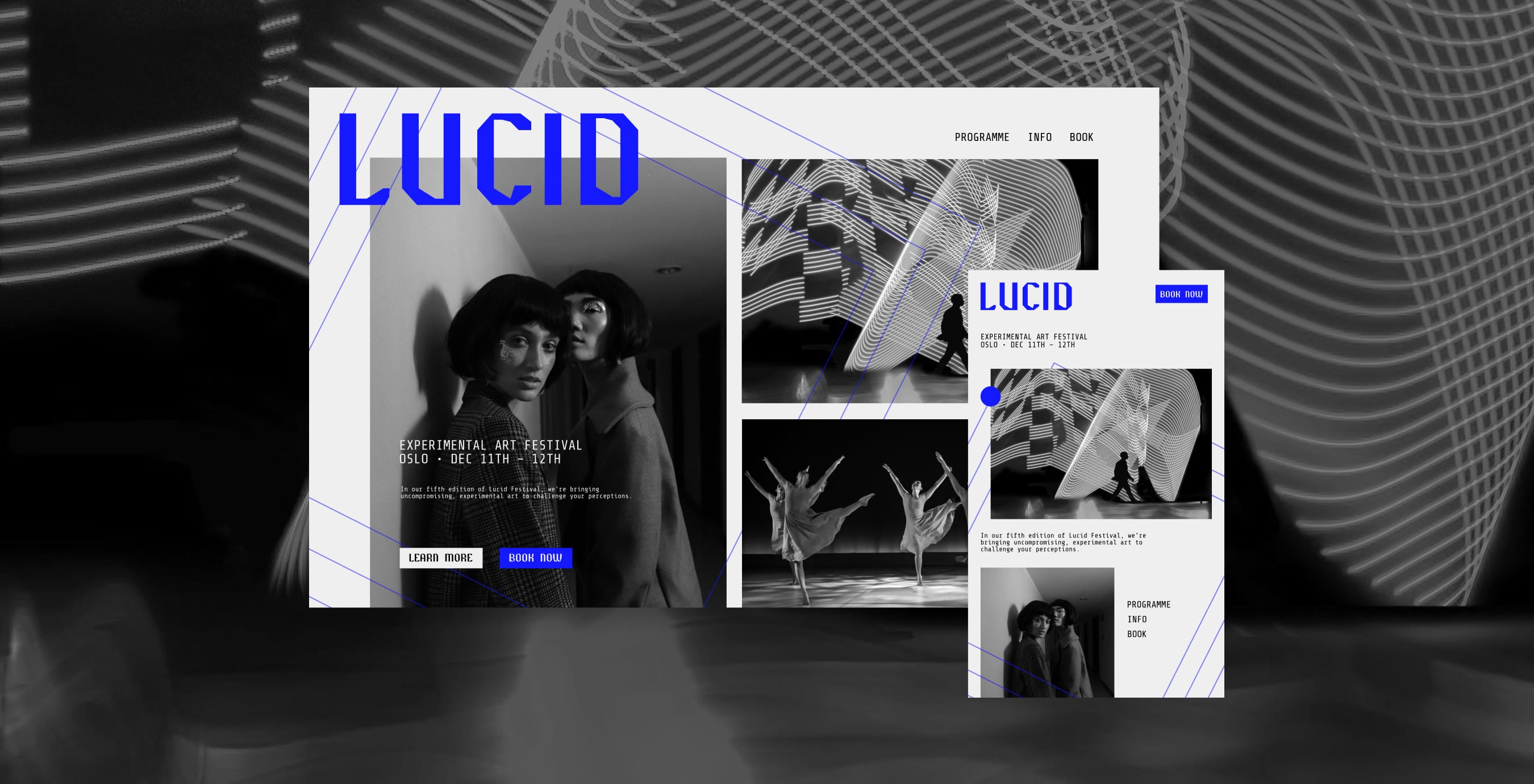
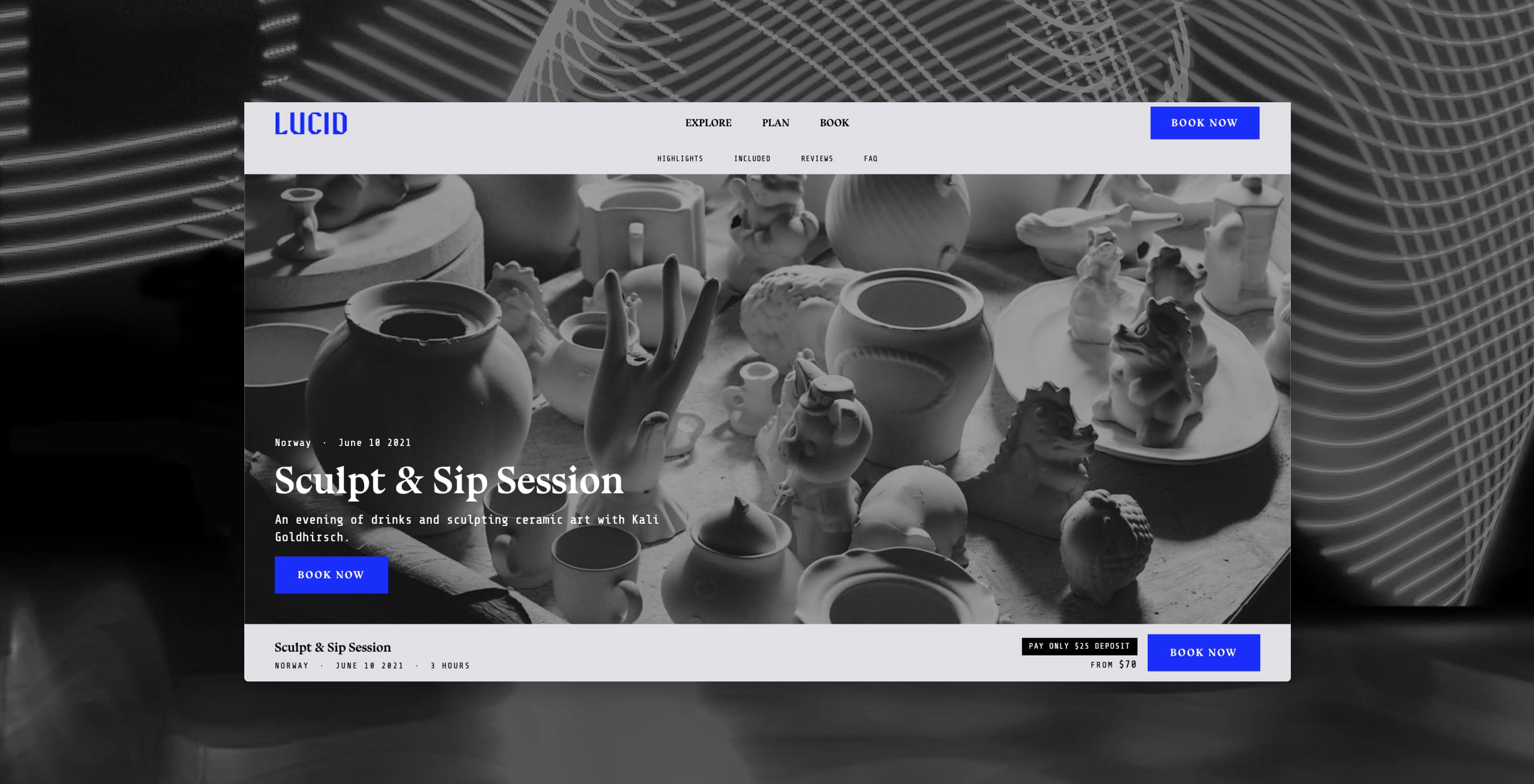
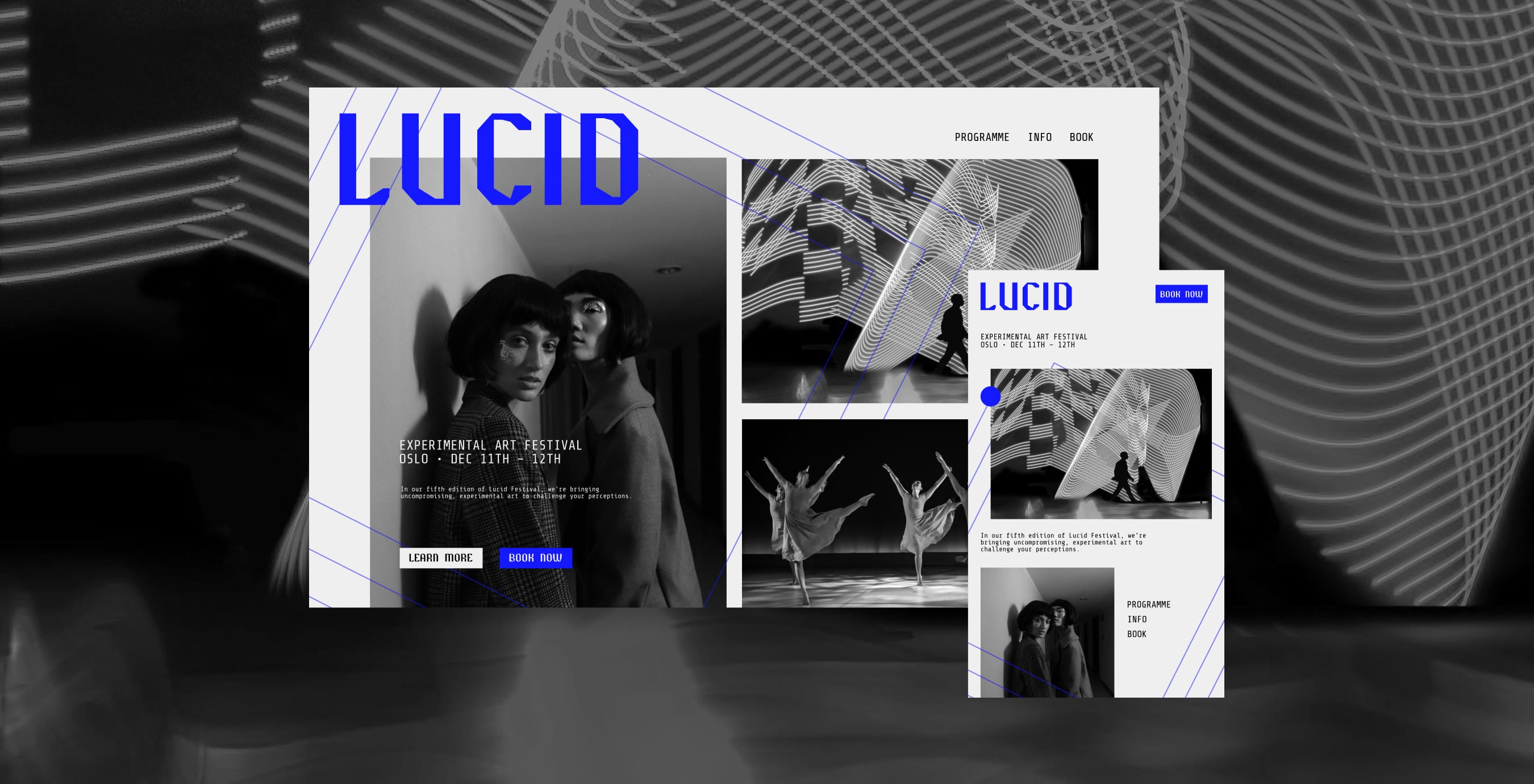
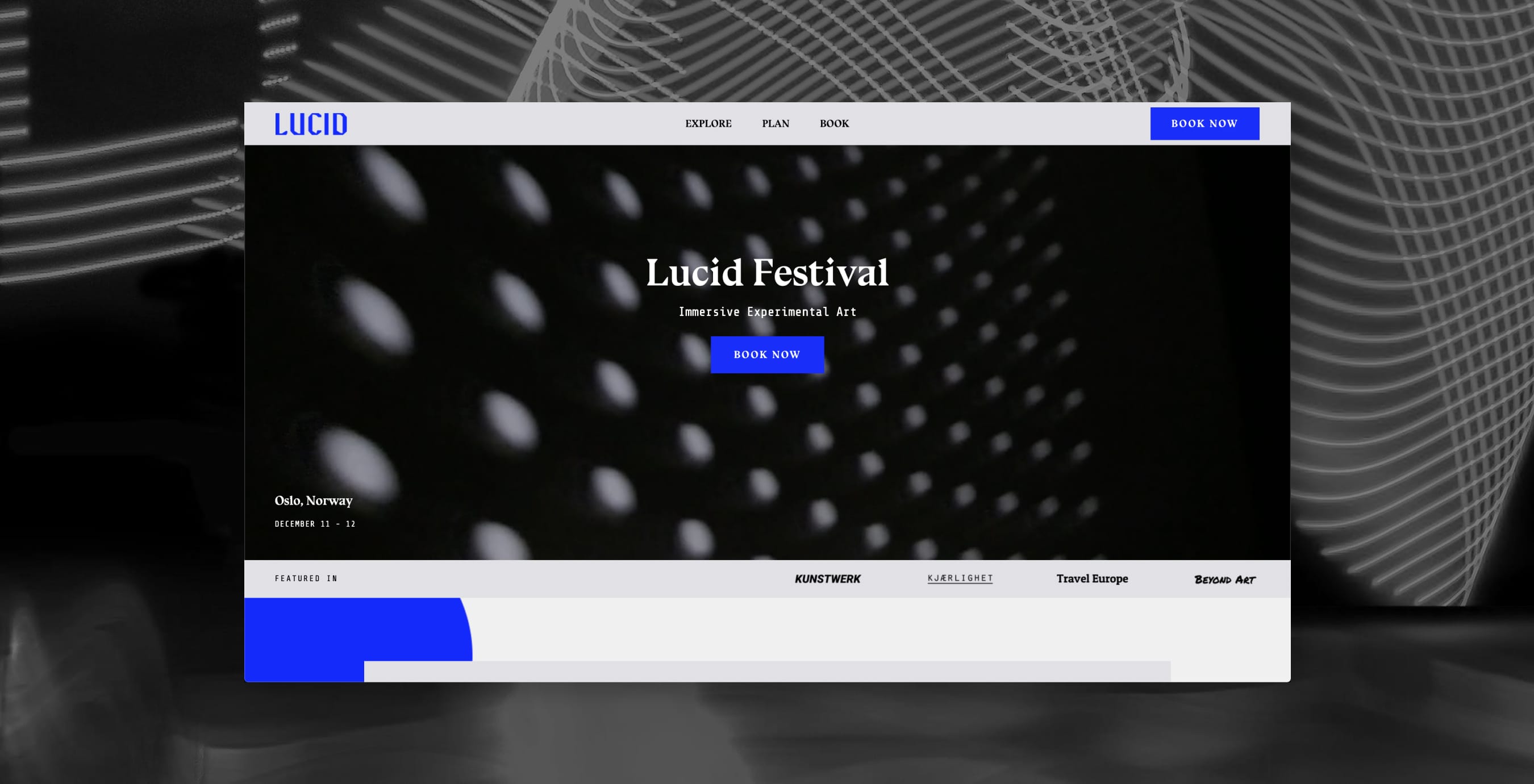
In this step-by-step walkthrough, we’ll show you how we used the Alchemist theme to create the Lucid Festival website.

1. Collect brand assets
Before you jump into the Easol platform and customise the theme, you need to get your brand assets together. Branding’s a key element that'll set you apart from your competitors. Taking the time to do this step will make the rest of the customisation process way easier.
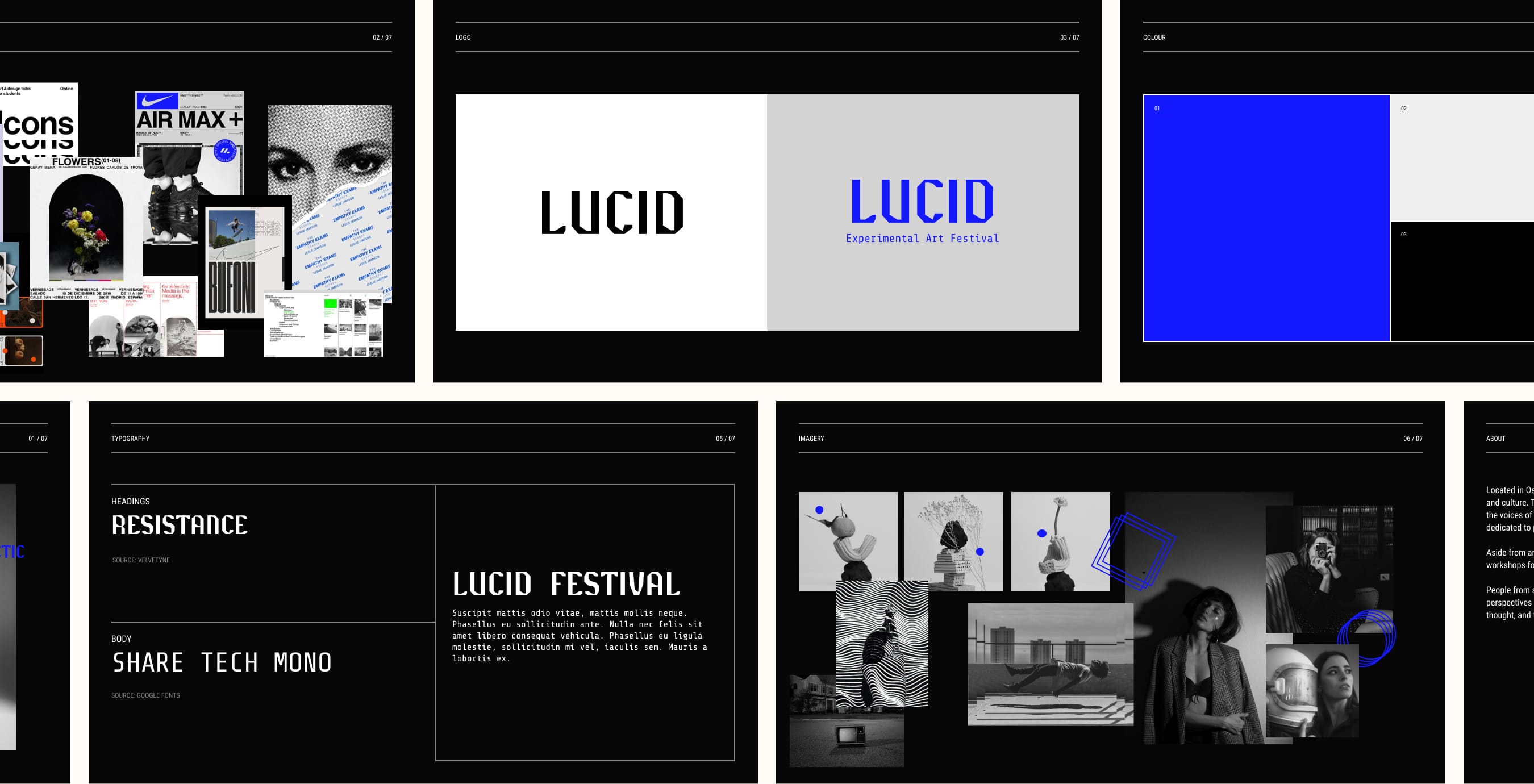
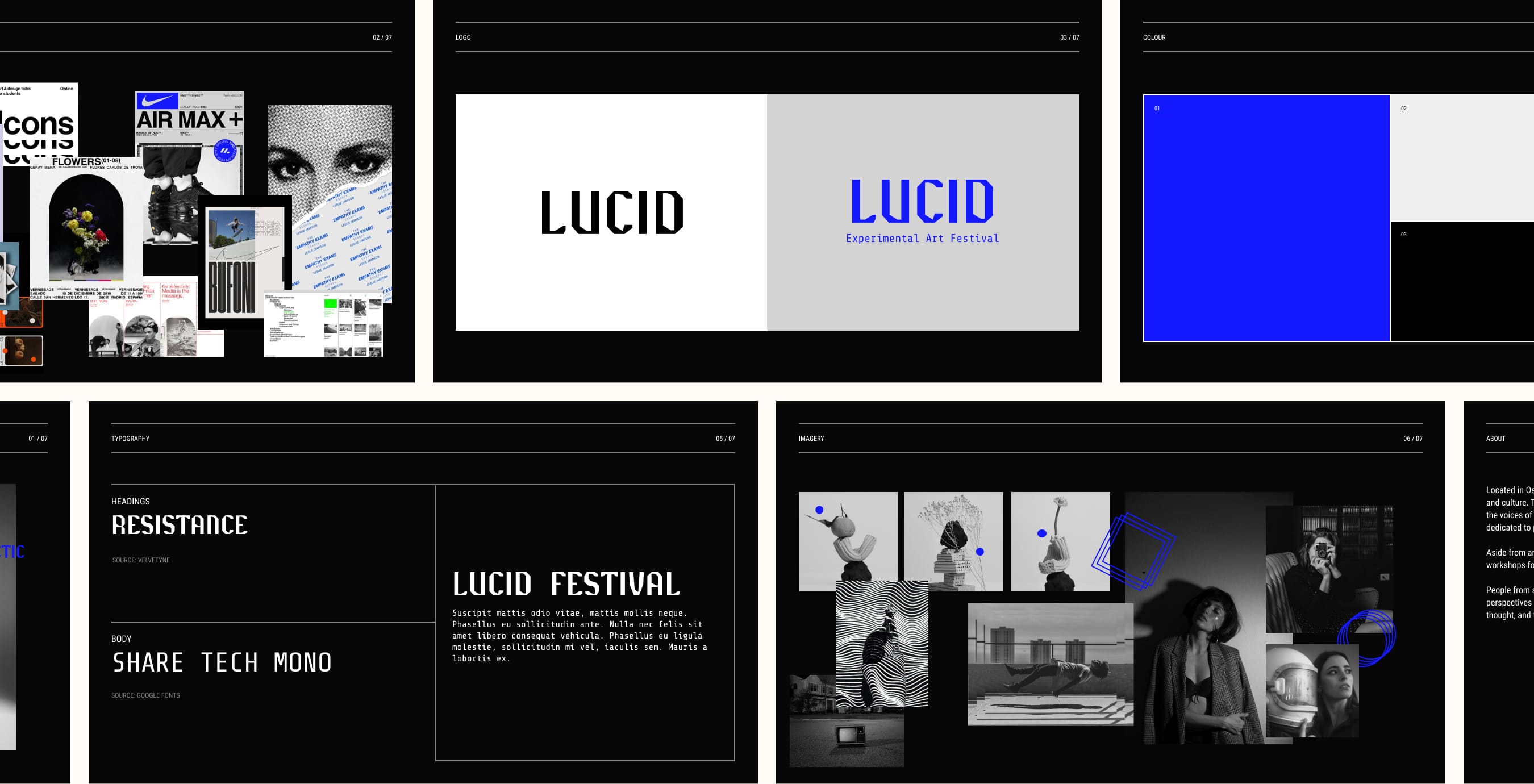
For Lucid, we have a brand book that will act as a guide to style our website.

It includes all the visual elements of the brand including:
Brand logo
Colour palette
Typography
Images
While it’s not totally necessary to have a complete brand book, you should have all the above components (logo, colour palette, etc.) ready to go.
Tip: Need to freshen up your brand? Check out our Partners Directory to find a vetted branding expert, plus web designers and developers that can help bring your brand to life.
2. Upload brand logos
Your logo’s an instant way to make yourself stand out from the thousands of websites in your industry. It’ll grab attention, make a strong first impression and foster brand loyalty.

In your Easol dashboard, go to Settings > Your brand. Scroll past Your brand info and you’ll find image fields for Your art. Here you can upload a:
Logo – This is displayed on your checkout pages and follows the customer on their booking journey. For best results, upload your logo in a square (1:1 ratio) format.
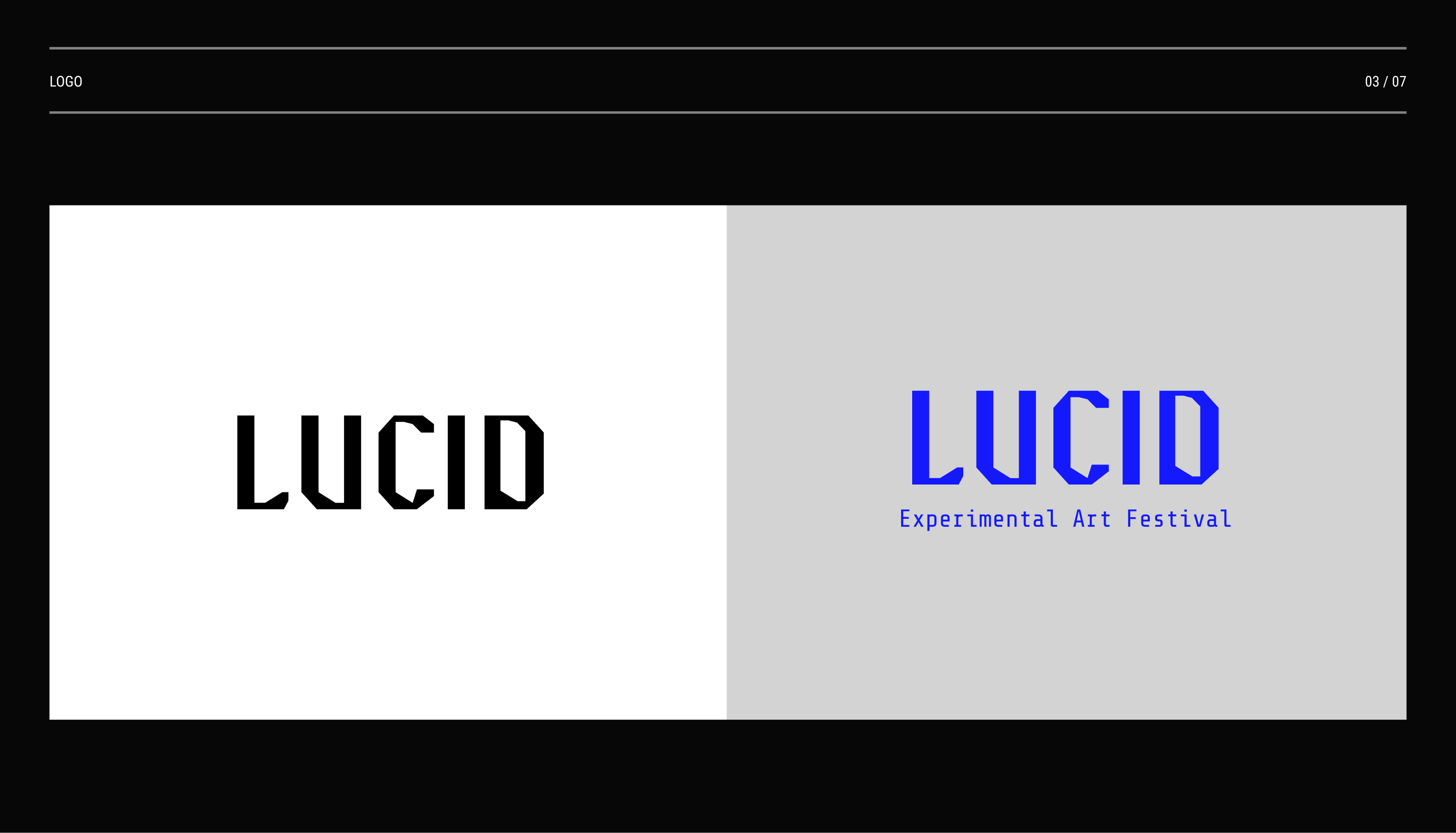
Wordmark logo – This is used across your website (e.g. header, footer) and other marketing channels (e.g. welcome emails).
We recommend uploading your logos as PNG files. It’s a lossless compression file format and will display text and vectors much better than JPEG. PNG also allows you to upload images with a transparent background, which you might prefer for the wordmark logo.
3. Set a colour palette
Next, let’s give your website a splash of personality with colour. Go to Your site > Style and set the four colours that make up your palette: primary colour, secondary colour, site background colour, and site text colour.
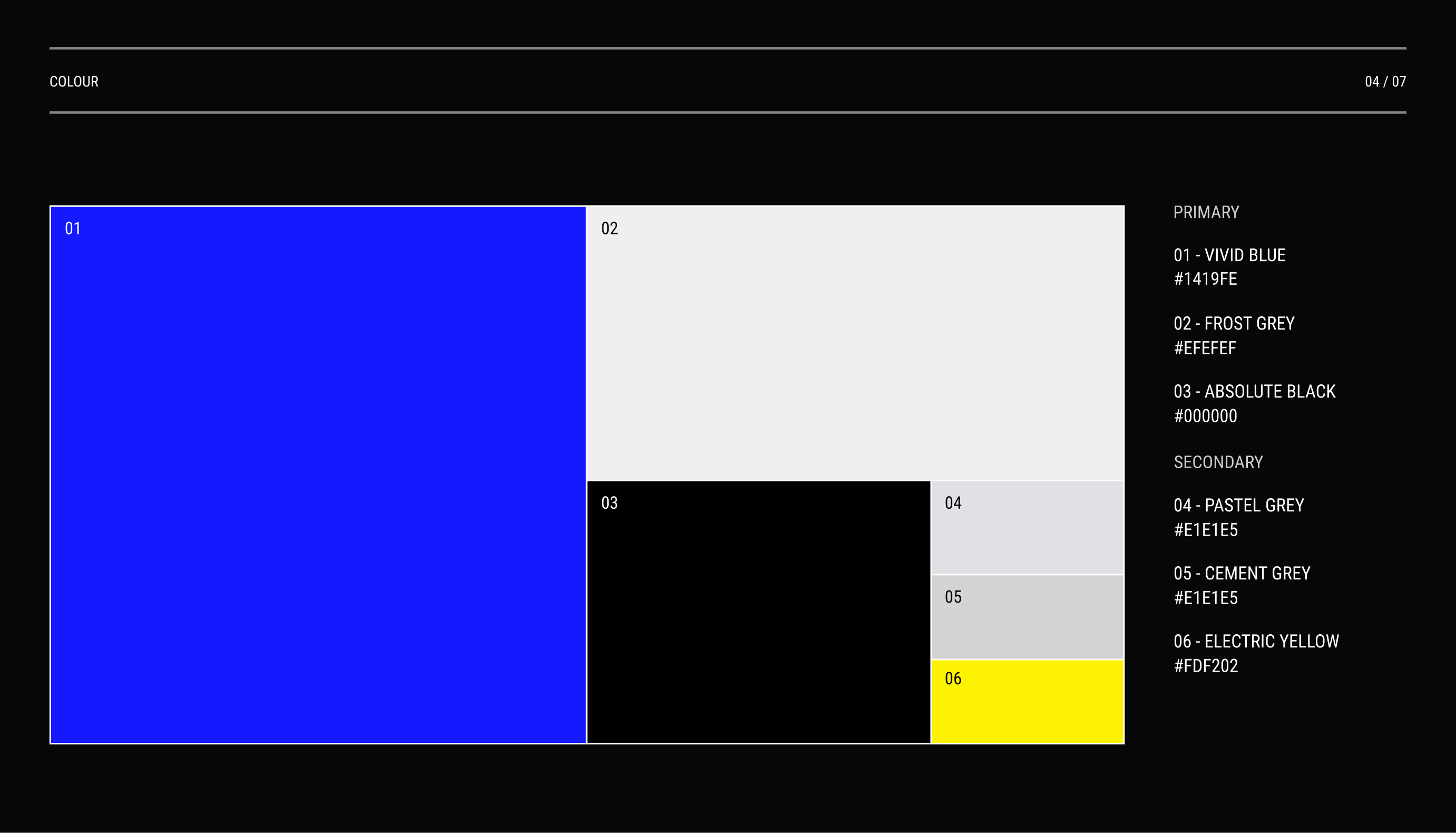
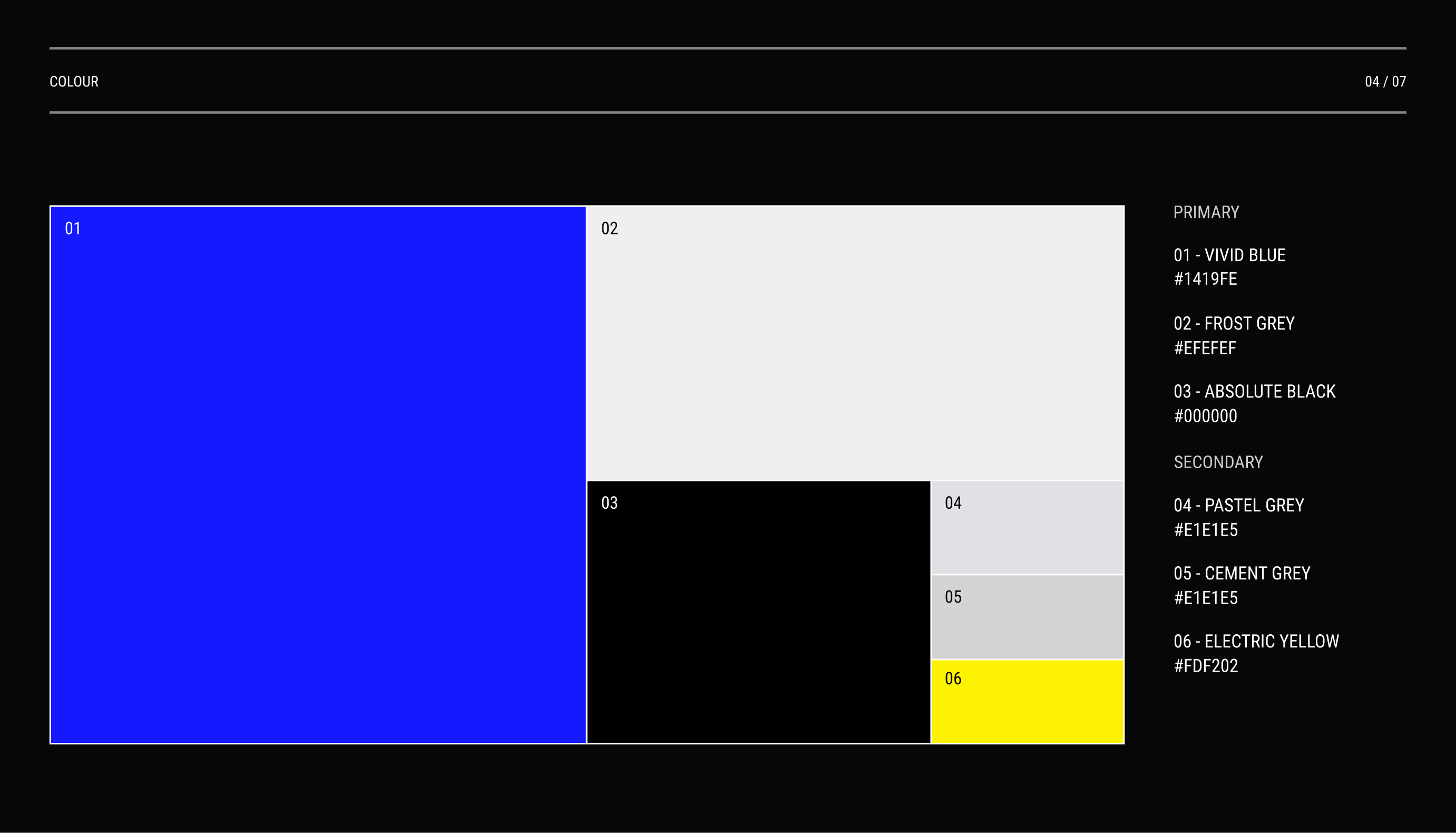
In the Lucid brand book, there are six brand colours (you may have more or fewer).

Primary colour – Used for call-to-action buttons, the primary colour should be the main colour that customers associate with your brand. With Lucid, that’s “Vivid Blue” (#1419FE).
Secondary colour – Used to highlight blocks of content, like blog post cards, the secondary colour should complement (not overpower or clash with) your primary colour as they’re typically seen together. We used “Pastel Grey” (#E1E1E5) for Lucid.
Site background colour – This is used for all page backgrounds and is usually a softer, more neutral colour. For Lucid, it’s “Frost Grey” (#EFEFEF).
Site text colour – Used for all written body text, the site text colour should have high contrast compared to the background colour. This ensures good readability and accessibility. We used Lucid’s “Absolute Black” (#000000).
Once you’re done, Easol automatically applies your colour scheme across your entire website. Open an experience page to preview how the palette looks with your website theme.

Feel free to go back into the dashboard and tweak the colours to achieve the look you’re after. If you get stuck, you can use colour scheme generators like Coolors, Themer and Material Design to get the right colour combination. We generally recommend starting with a simple colour palette – keeping background/text more neutral and using hues for primary/secondary colours.
Feeling limited with just four colours? Don’t worry. At this stage, we’re setting the default colour scheme of the site. Once we get to adding content, you’ll have plenty of opportunities to customise colours even more.
4. Add fonts
Sticking to the Style page in the Easol dashboard, let’s tackle another crucial element of your website: typography. The Alchemist theme has a default free font family but you can add your own for:
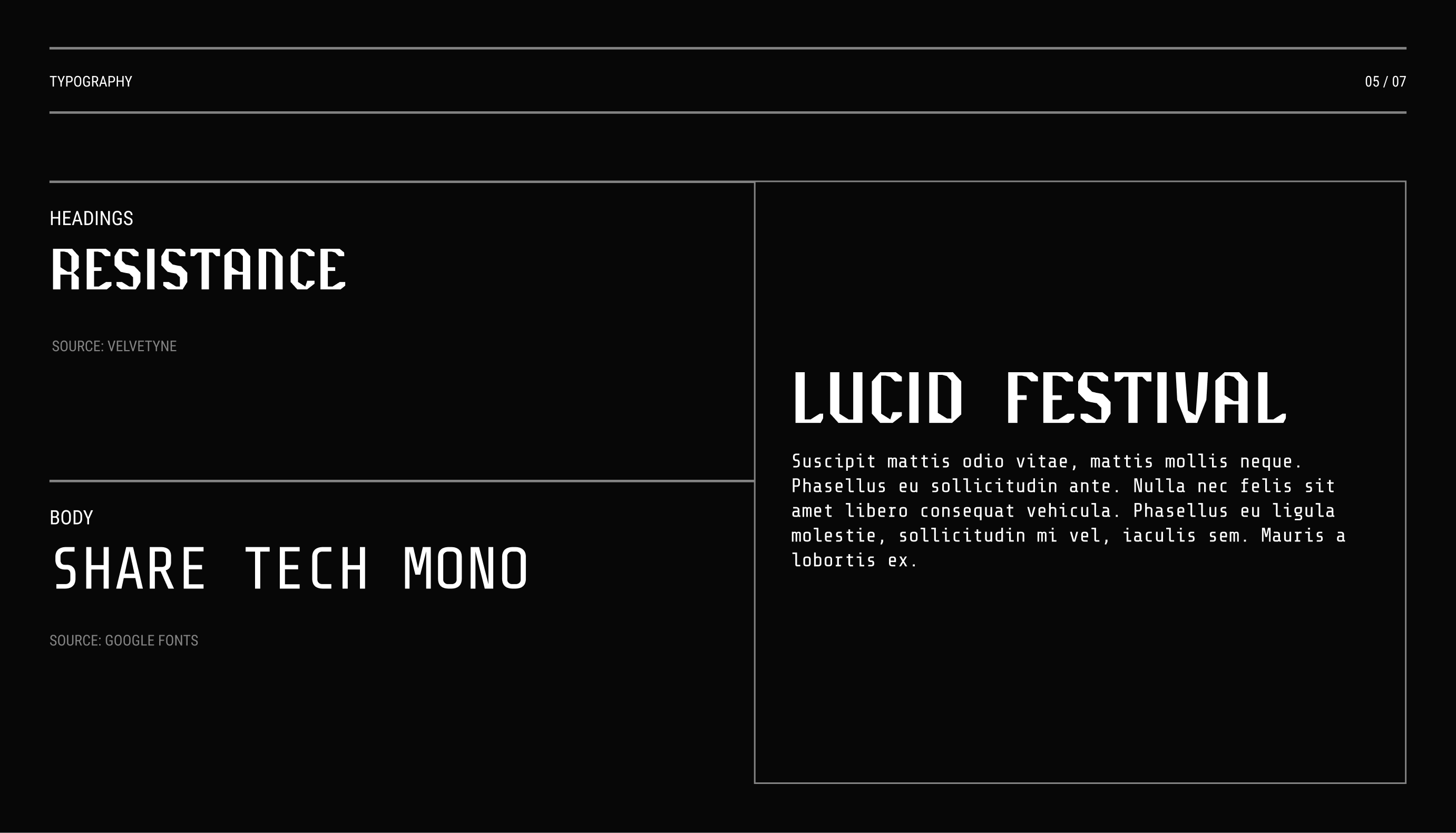
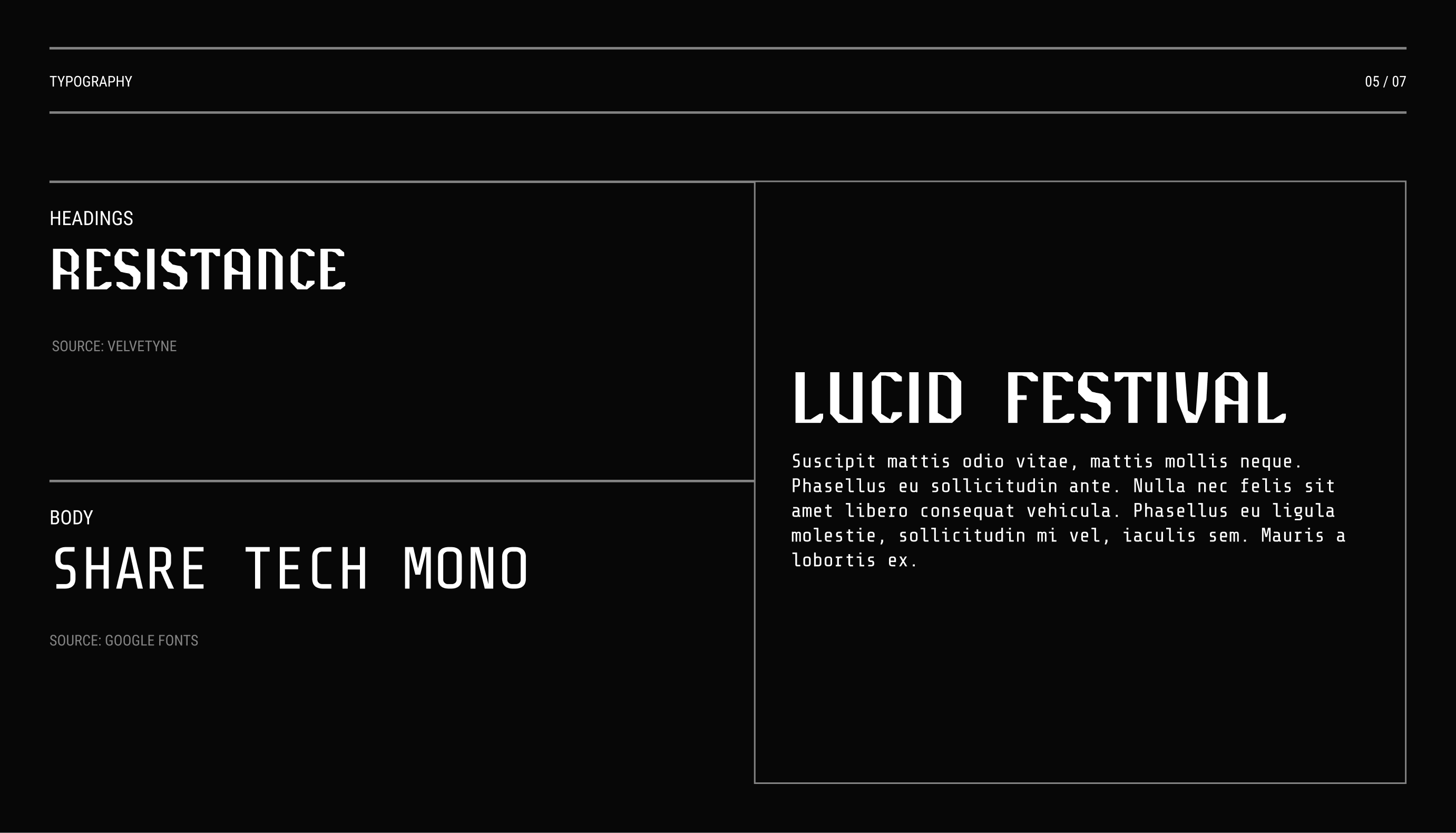
Headings – As outlined in Lucid’s brand book, we’ve used Résistance (designed by Velvetyne).
Body – We’ve used Share Tech Mono here for Lucid (a Google font designed by Carrois Apostrophe).

To add a font, click Add Font, upload your font files, then select them for your Headings and Body. You can use any font you have – it can be a free, open-source font (check out Google Fonts, Velvetyne, Open Foundry, Free Faces) or a paid one from a type foundry (just make sure you have the rights for them).
5. Create pages
If you haven’t already, plan out what pages your website needs (your sitemap). You don’t need to have a super complicated sitemap to have a high-performing site. Think about what kind of information your potential guests will have about your experiences and plan accordingly.

As a two-day art festival, Lucid’s sitemap consists of:
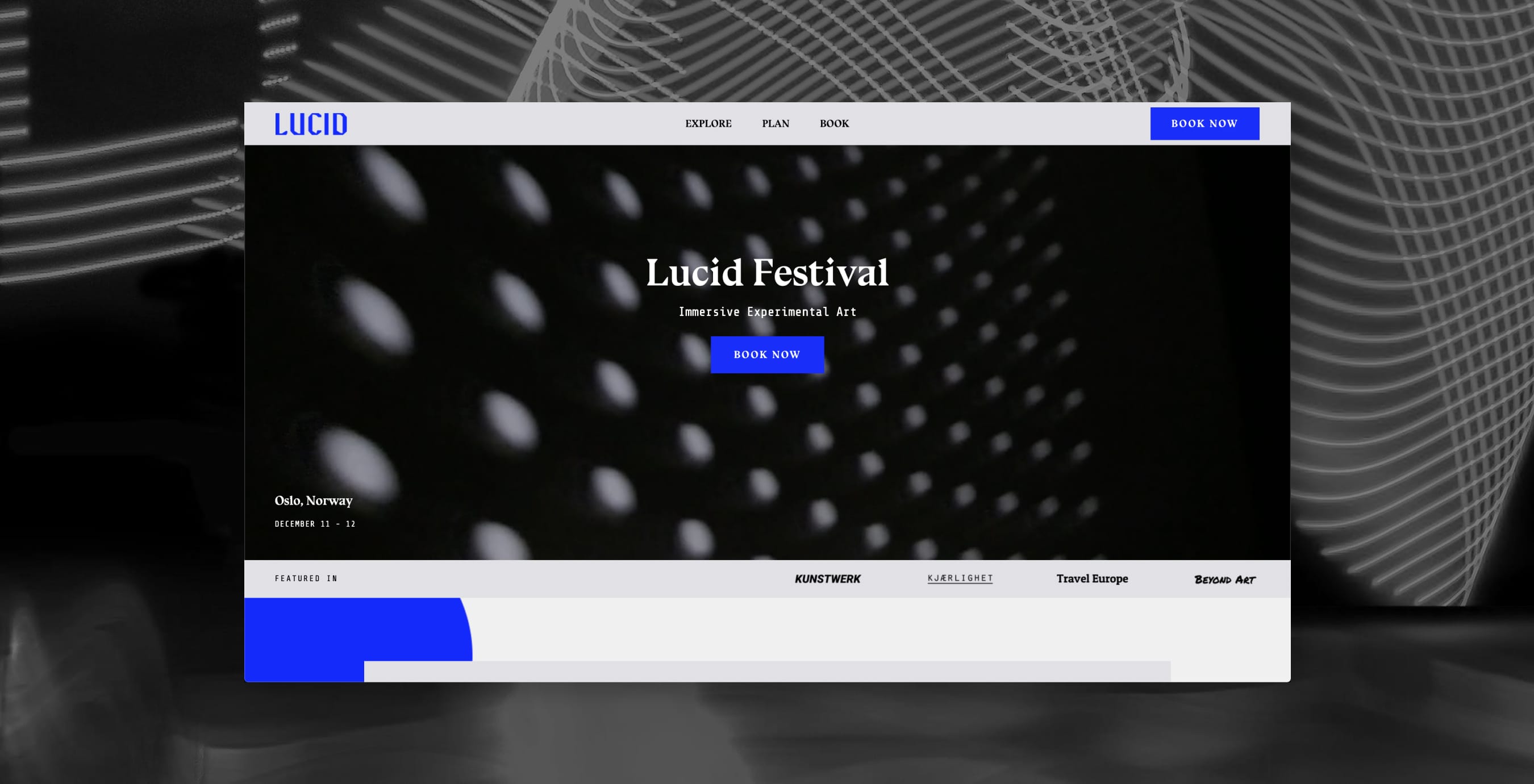
Homepage
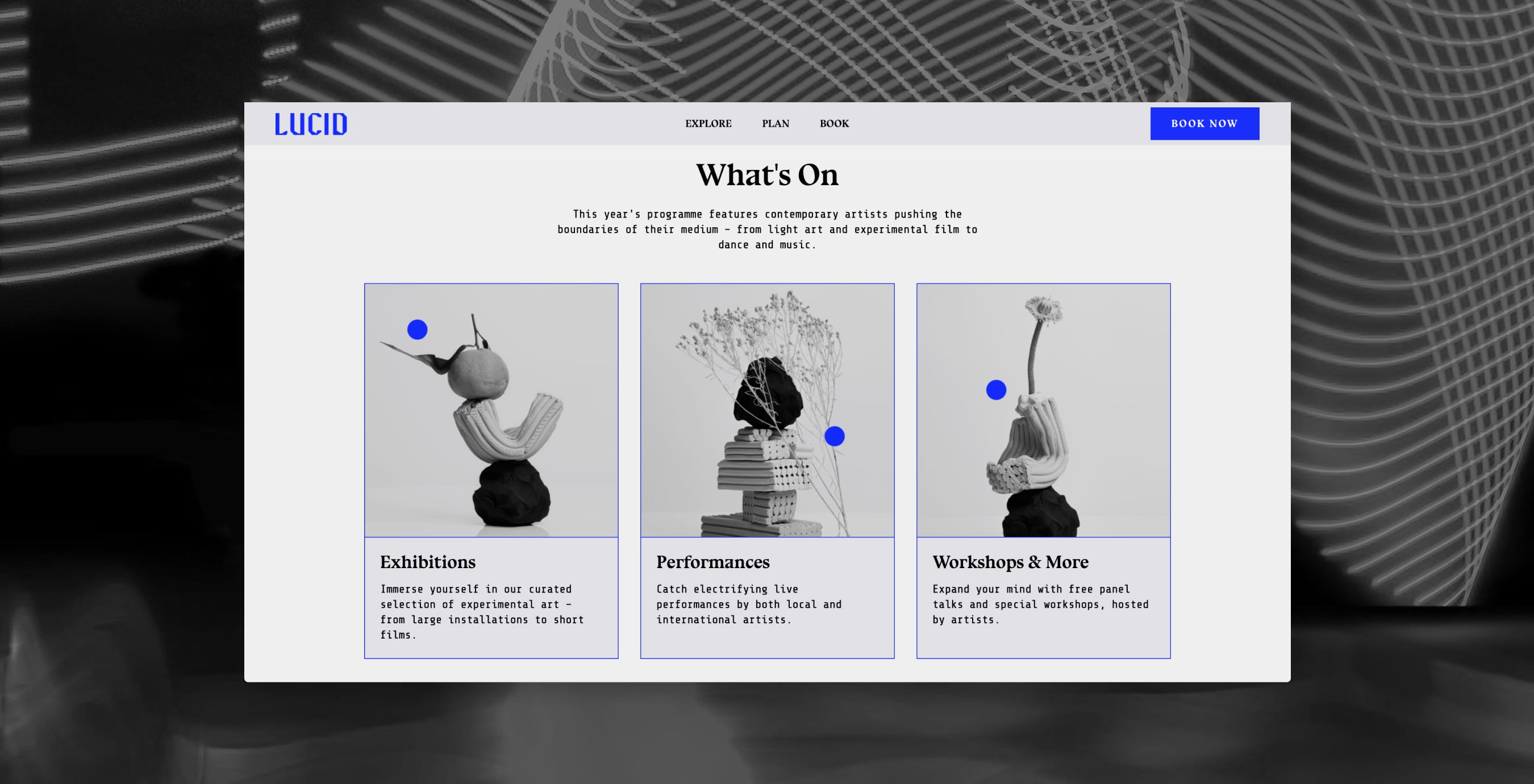
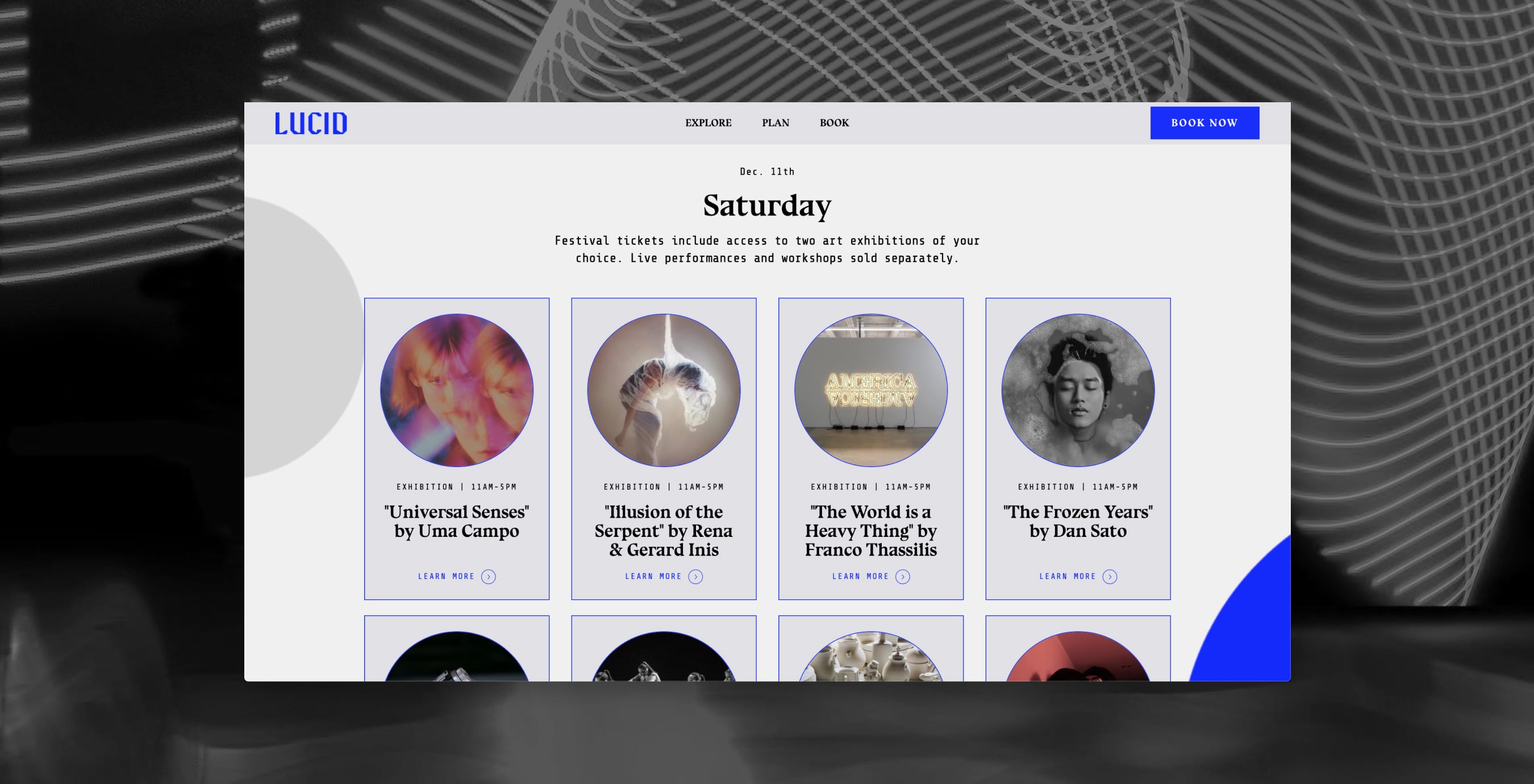
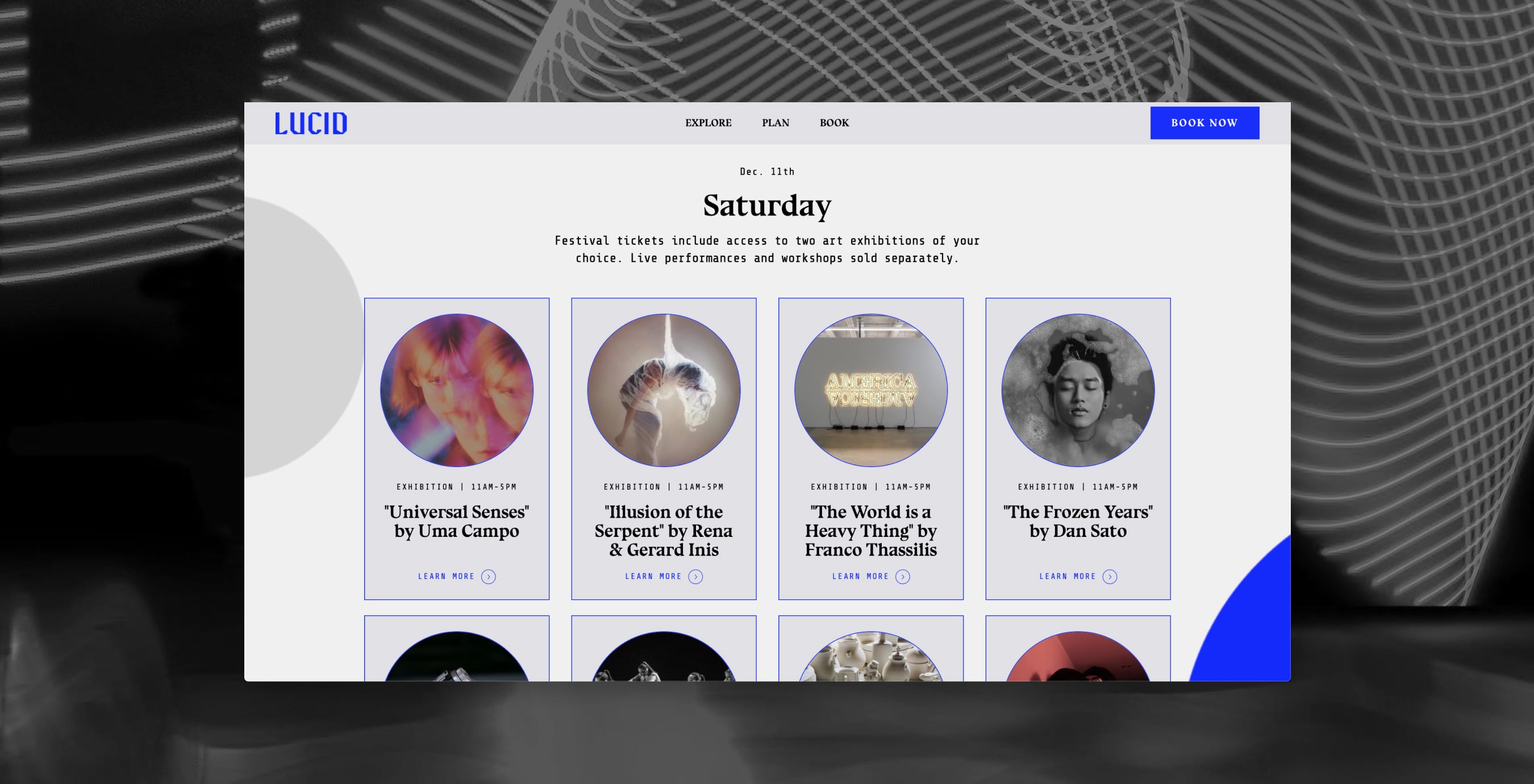
Programme – A schedule laying out all the festival’s exhibitions, live performances and workshops, so customers know what to expect.
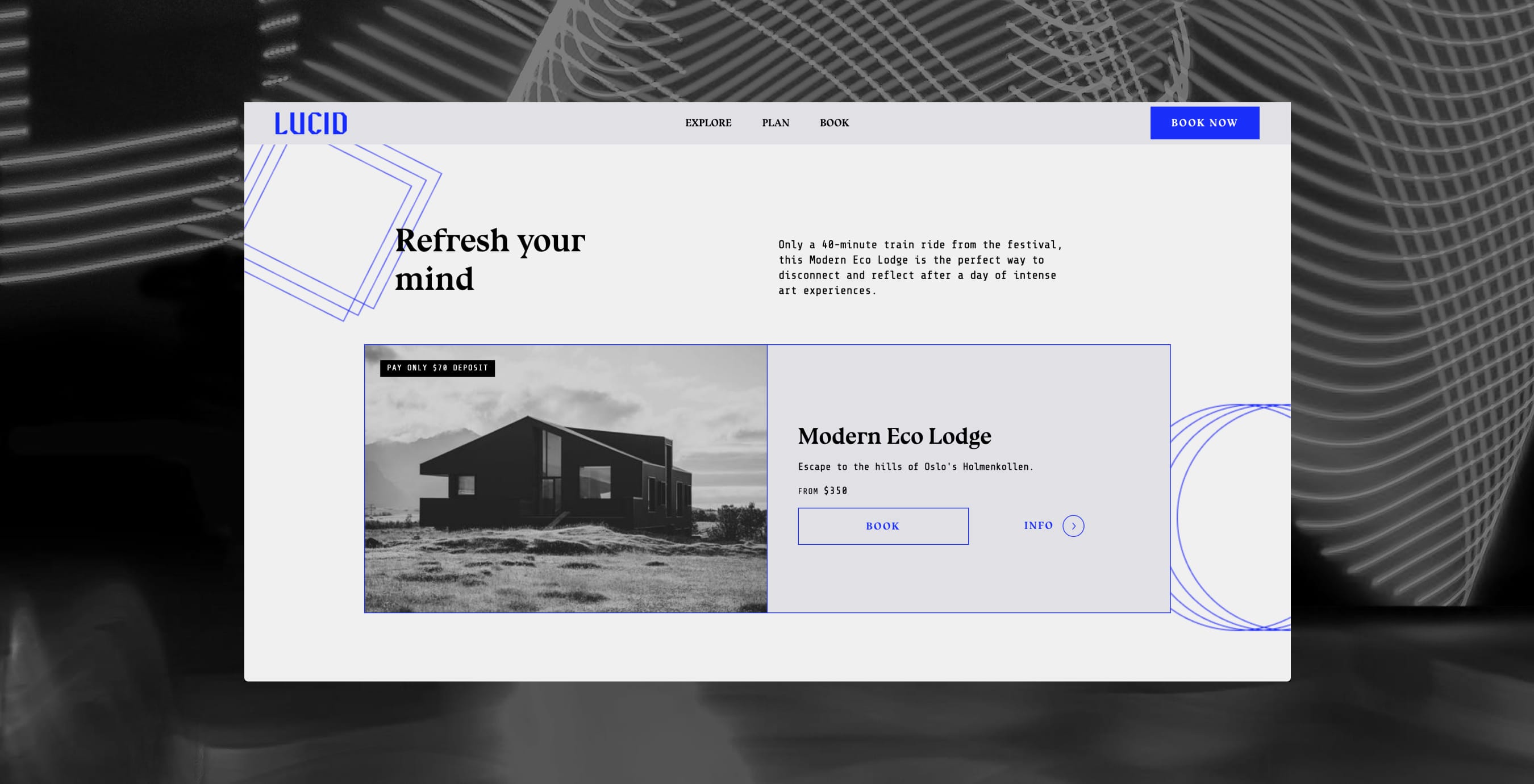
Accommodations – Lucid gets a lot of attendees from around the world, so this page lists all the accommodation options for customers to compare and book.
About – A spotlight on Lucid’s story, mission and team.
Visitor info – Vital information for people attending Lucid, like how to get there, opening hours and more.
FAQ – To help make life easier for customer support, there’s a dedicated page to answer common questions.
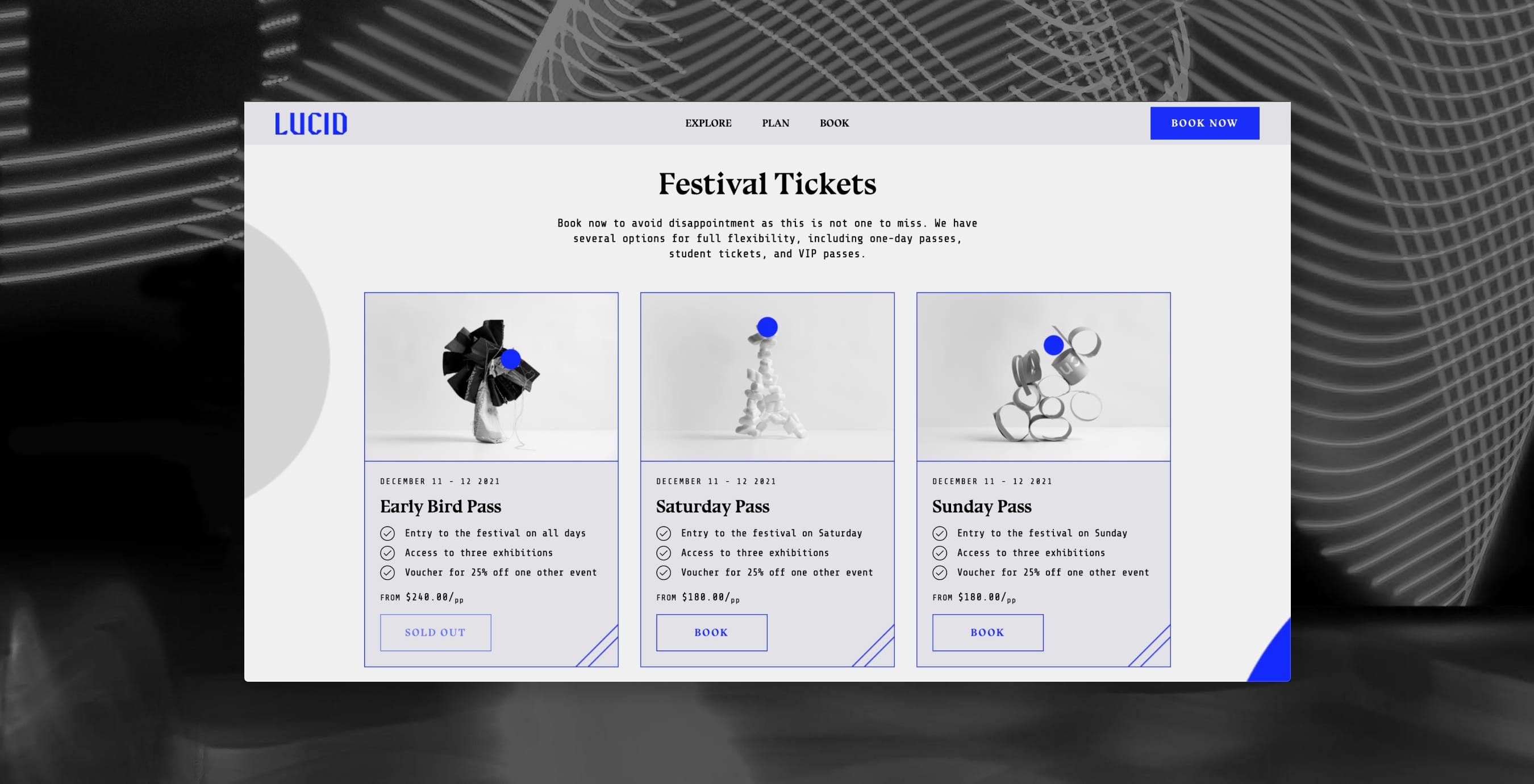
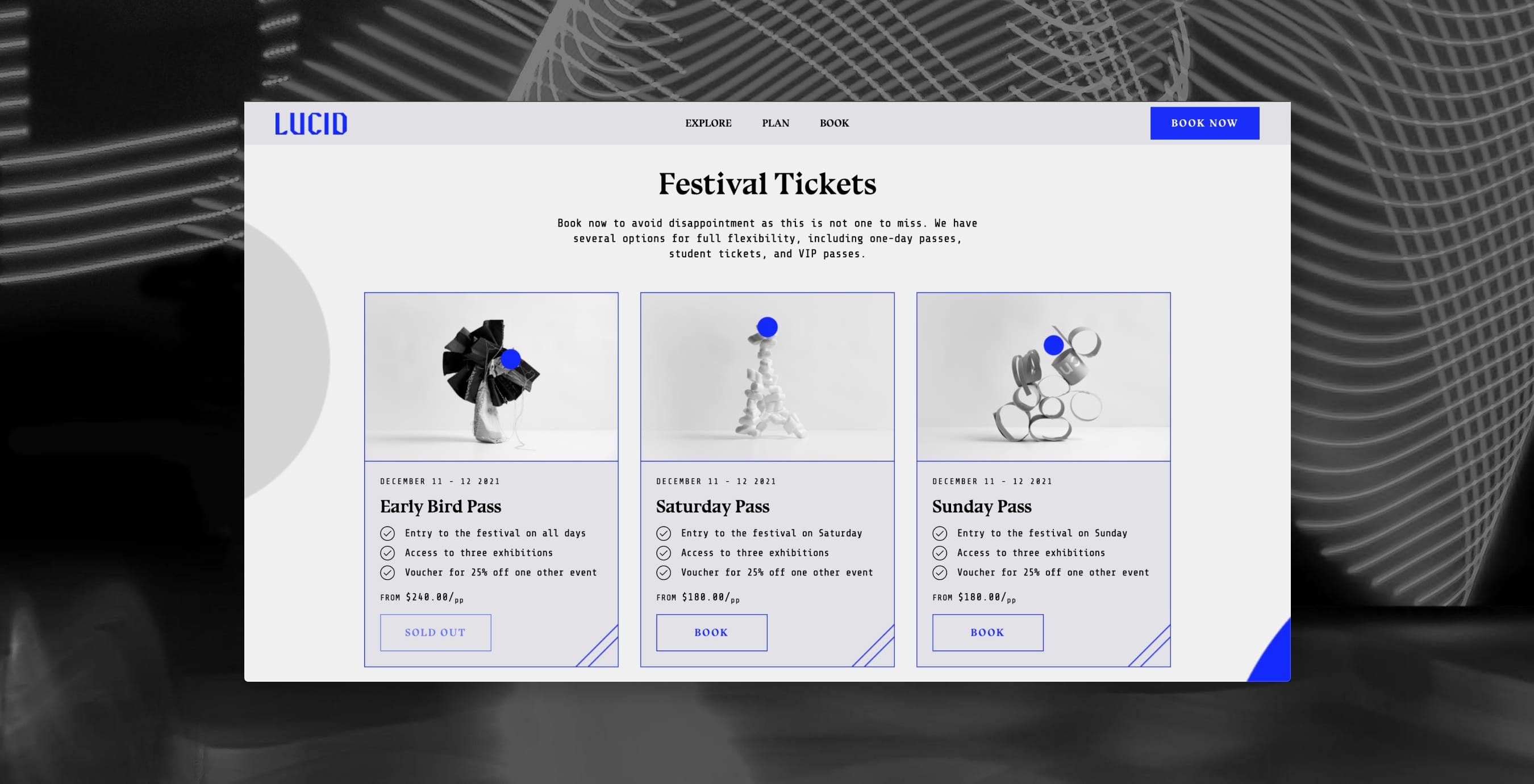
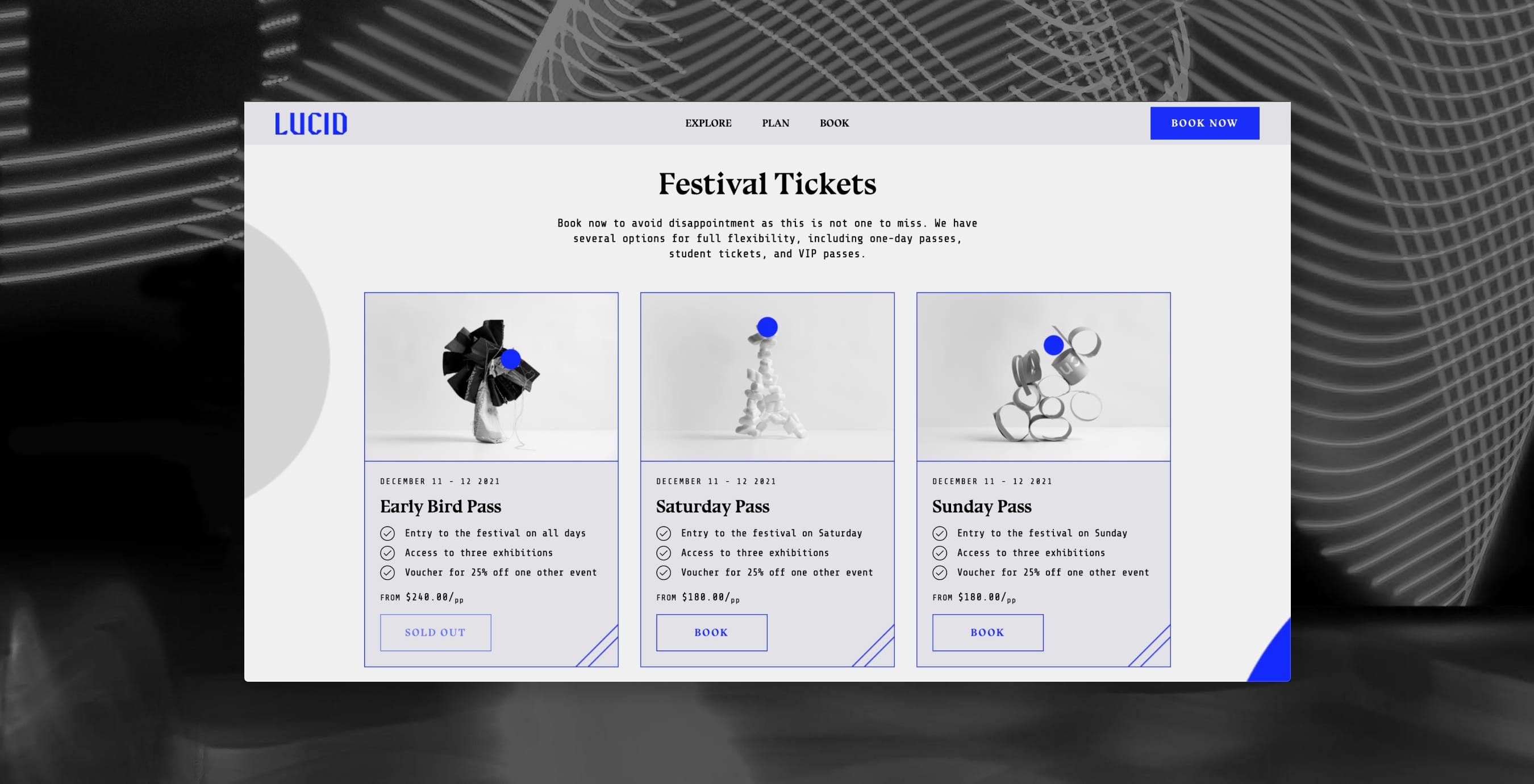
Book – Most importantly, a page listing all the ticket options for Lucid.

To create these pages, go to My Site > Pages and click Add Block Page. Note that checkout and payment pages are automatically generated by Easol, so you don’t have to worry about these.
If you’re not sure what pages your sitemap should have, we recommend checking out other websites in your domain:
Remember that you can always add new pages later on as your business grows.
6. Configure header and footer
To configure your header, go to My Site > Menu. You can add pages to your navigation by clicking Add Link. We also recommend setting a Main Call to Action button to redirect people to a booking or checkout page. It’s a great way to increase bookings and sales.
The Alchemist theme also lets us change the background and text colour of the header, make it fixed when scrolling, and set a different logo to suit the colour palette.
Next, go to My Site > Footer. Similar to the header, you can add links and override the footer’s default colours.
7. Add content
Now for the really fun part – adding content to your pages! To get started, select one of your pages and click on Add Block. The Alchemist theme comes with a library of content blocks that you can use to build your pages.

These blocks are commonly found sections of high-performing, optimised websites, for example:
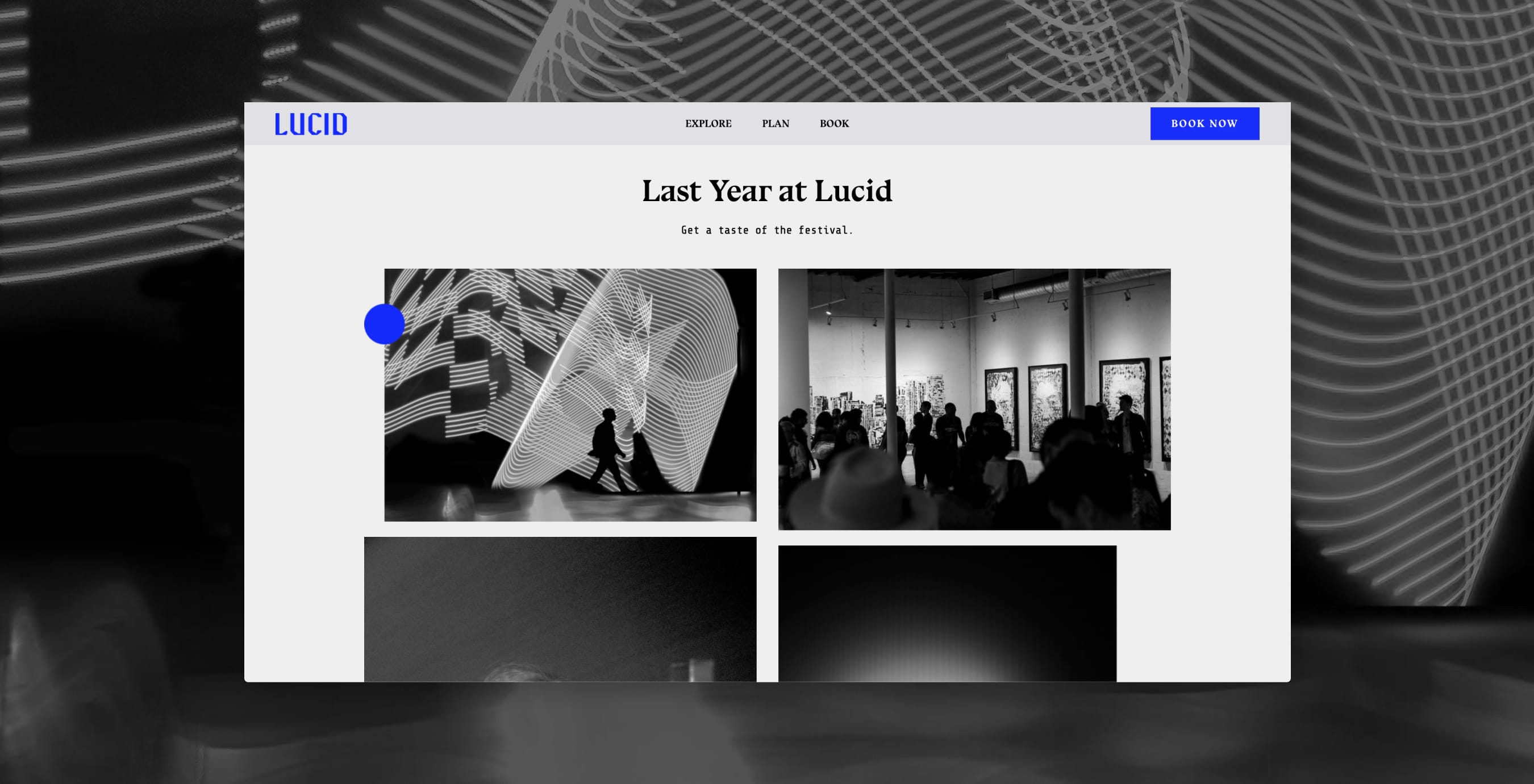
Hero videos – Pop this at the top of your homepage to grab people’s attention and set the tone for the rest of the site.
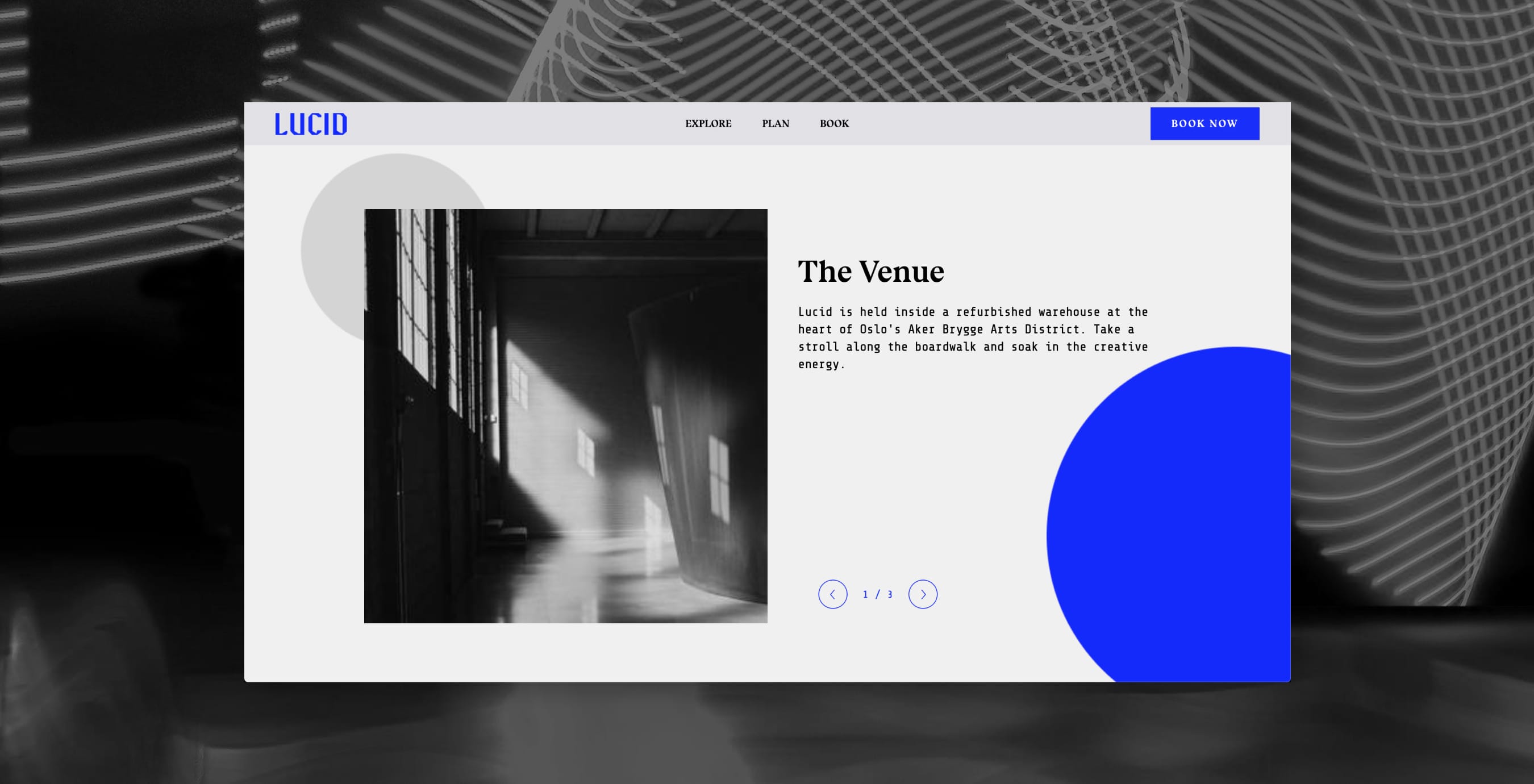
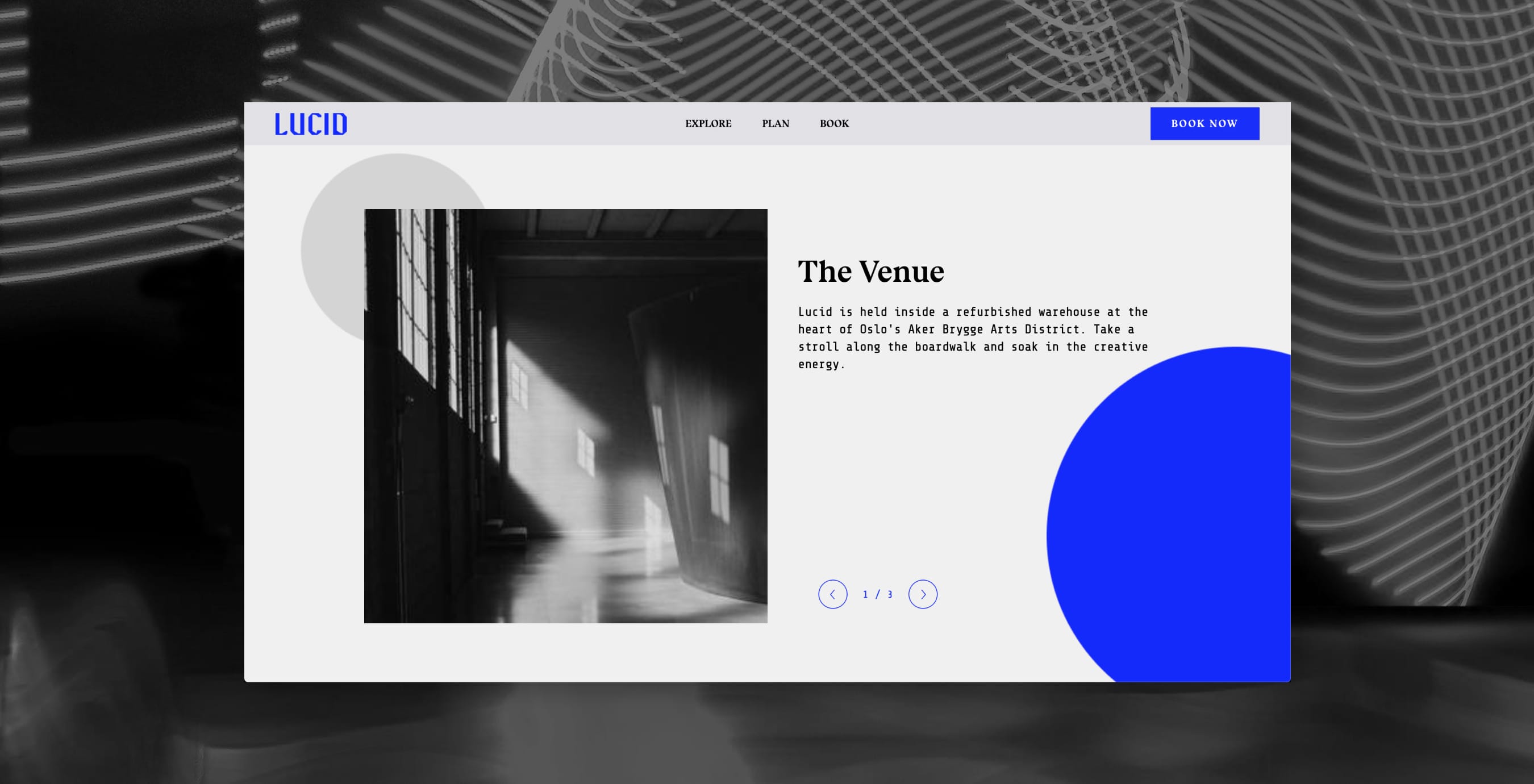
Text & Images – Use text and image blocks to tell your story and provide vital information. Make sure to use high resolution images with an image optimisation tool like ImageOptim to reduce file sizes and ensure fast loading speeds.
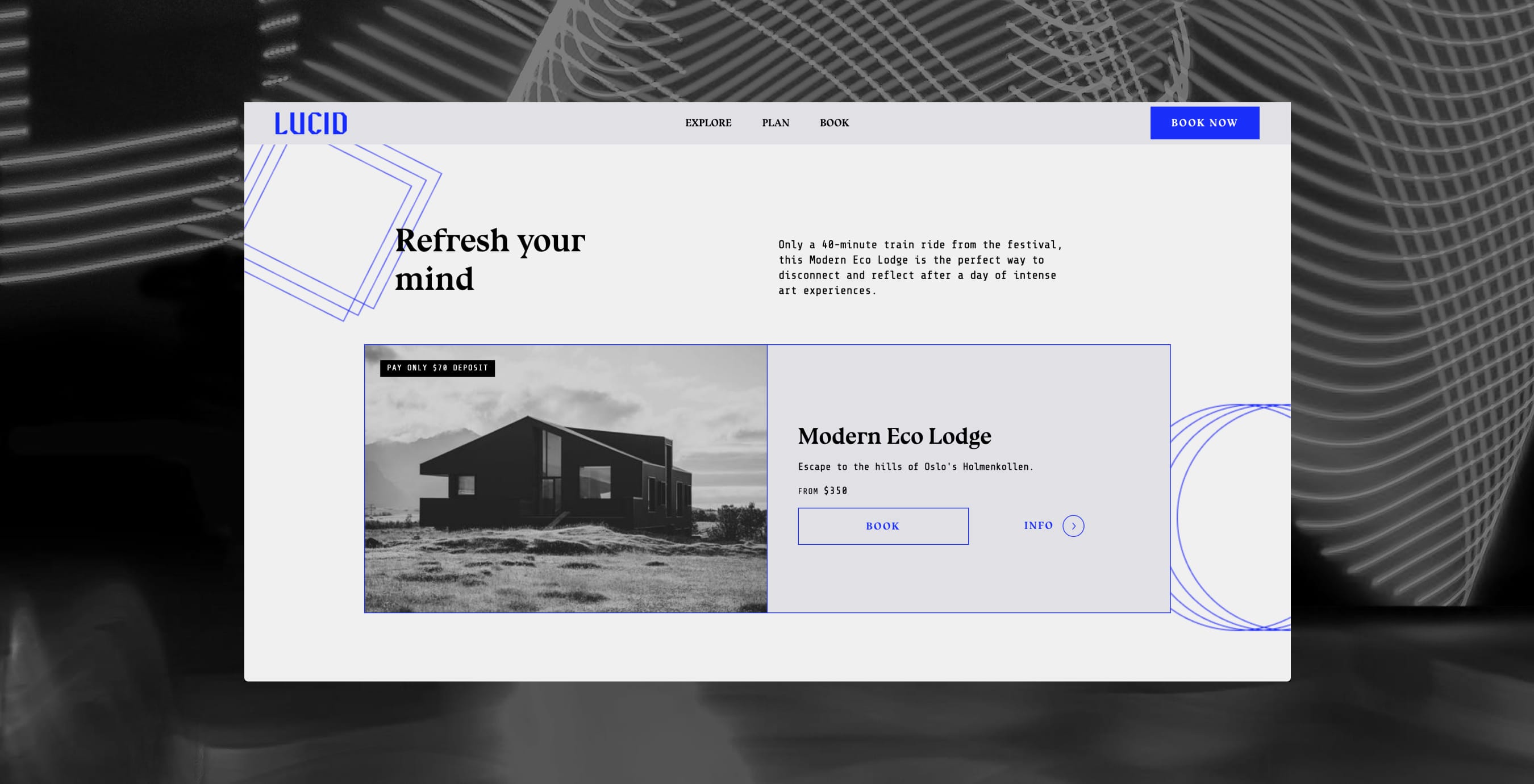
Product cards – Use these to show specific experience products anywhere on your site with product blocks.
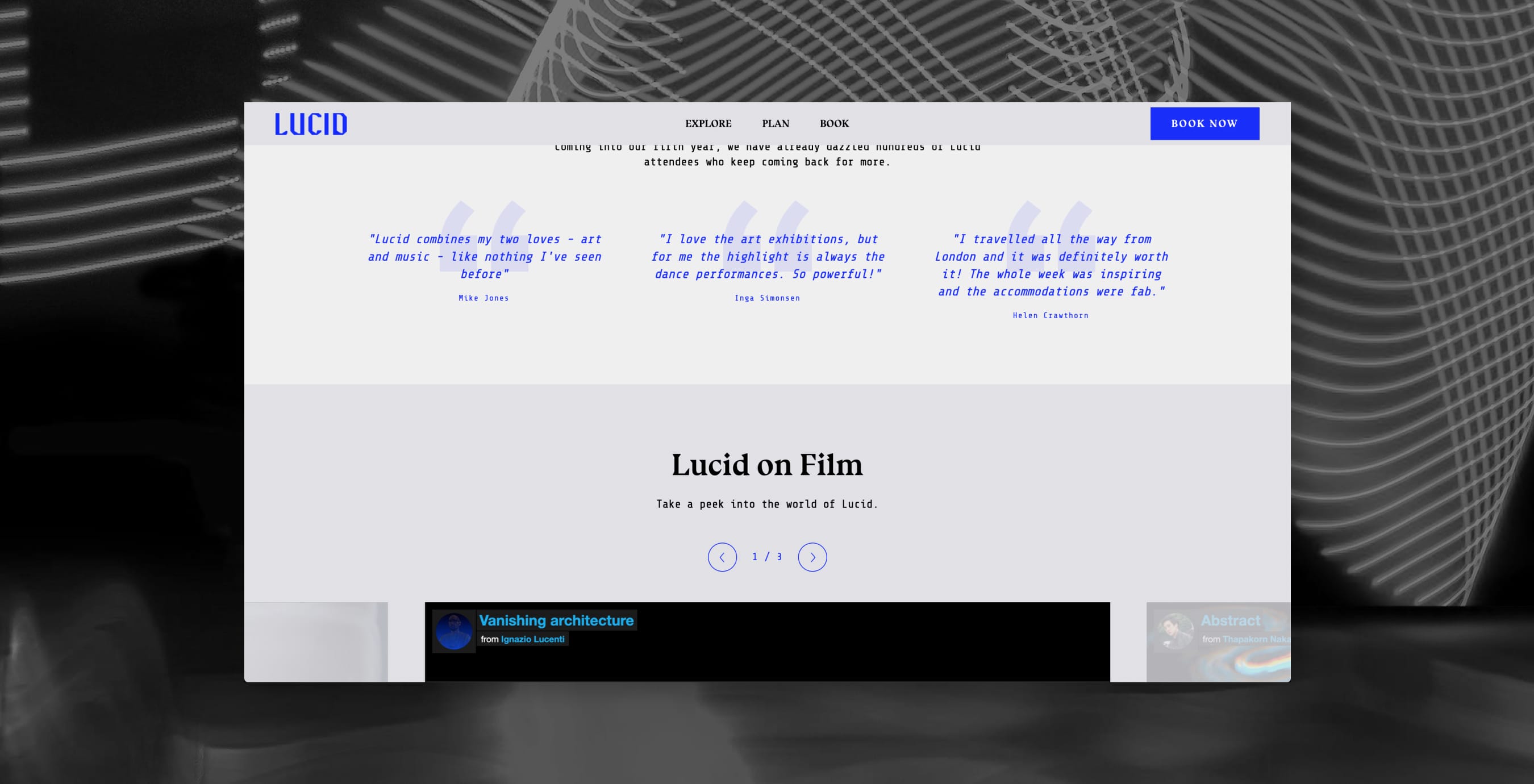
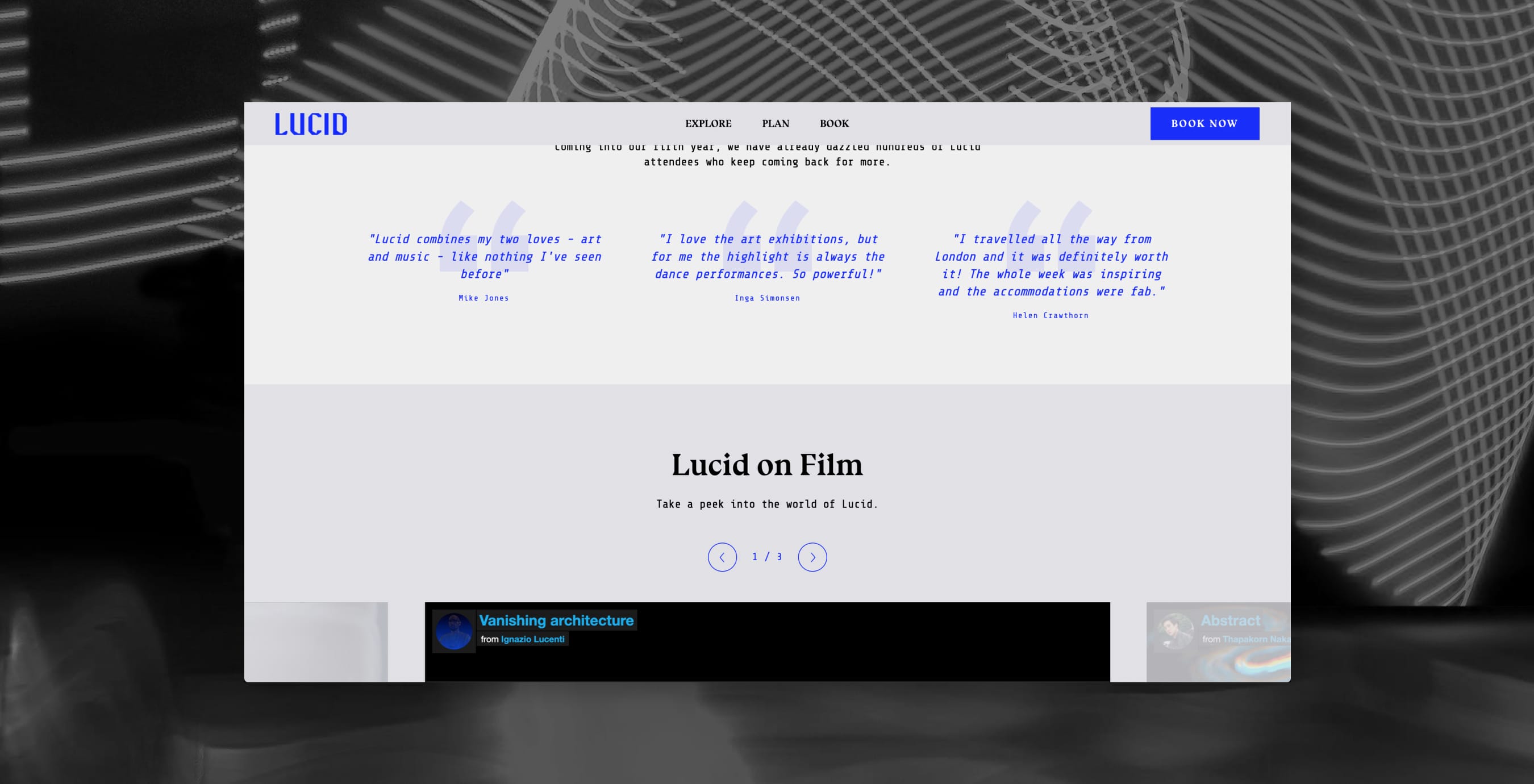
Testimonials – Showcase positive reviews from media and previous guests to give new customers the confidence to book.
Newsletter – Increase leads and expand your audience with the newsletter block. It integrates with loads of marketing tools, like Mailchimp.

The Alchemist theme comes with a huge variety of layouts for you to experiment with. Now’s the time to get creative with layout, messaging and content.
8. Adjust block colours and background images
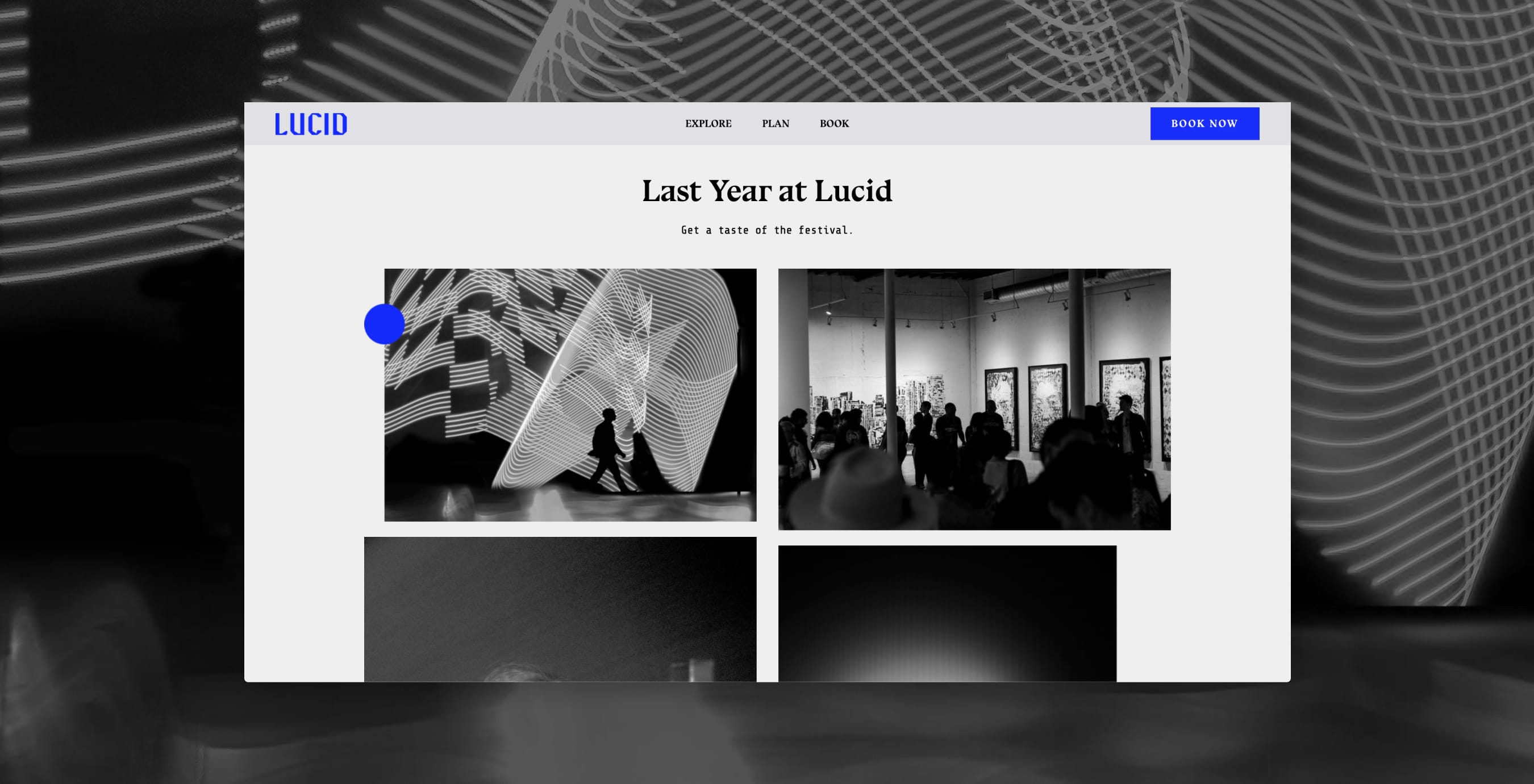
Customising the colours and background images of individual blocks takes your website to the next level. With Lucid, you have:




All of this customisation helps to create a website design that’s totally yours. Check out San An Conex and Unplugged for some good examples.
Advanced tip: add custom CSS
If you have coding skills or a developer on hand (check out our Partners Directory to find an Easol-approved developer), you can push the limits of your theme’s design with custom CSS. With Lucid, for example, we created blue borders around content cards. To add custom CSS, go to My Site > Style and add your code.

Build your website on Easol today
As the all-in-one platform for experience commerce, Easol doesn’t just let you create a beautiful website – it comes packed with marketing features to help you sell more experiences. We also take care of web hosting, so you don’t have to worry about downtime during flash sales, promotions and launches when your site has more traffic.
Ready to build your website? Book a demo now to get started.
Lisa Simpson
Chief Creative Officer
Share Post